Better Ruler 插件是一款免费实用的网页测量工具,该插件支持吸附测量,能够吸附到 Chrome 浏览器任意网页中的网页元素周围,从而更方便地进行测量,可以为前端开发和 UI 设计提供便利,非常简单好用。
Better Ruler 插件开发背景
对于很多的开发人员来说,有时候难免需要对某一网页元素进行测量并提取其数值。不过,Chrome 浏览器并不支持测量功能,想要实现,只能依靠第三方工具方可实现。比如这款号称屏幕尺子的Better Ruler 插件,完全可以在这方面成为开发人员的好帮手。
Better Ruler 插件功能介绍
作为一款仅适用于 Chrome 浏览器的网页测量工具,Better Ruler 插件支持使用吸附测量对浏览器任意网页中的任意网页元素的周围进行吸附,以更好、更便捷地使用快捷键进行测量,利用网格线可快速测量页面的高度和宽度,并且支持完全可拖动并可自由调整大小。

Better Ruler 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在Chrome扩展网下载 Better Ruler 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
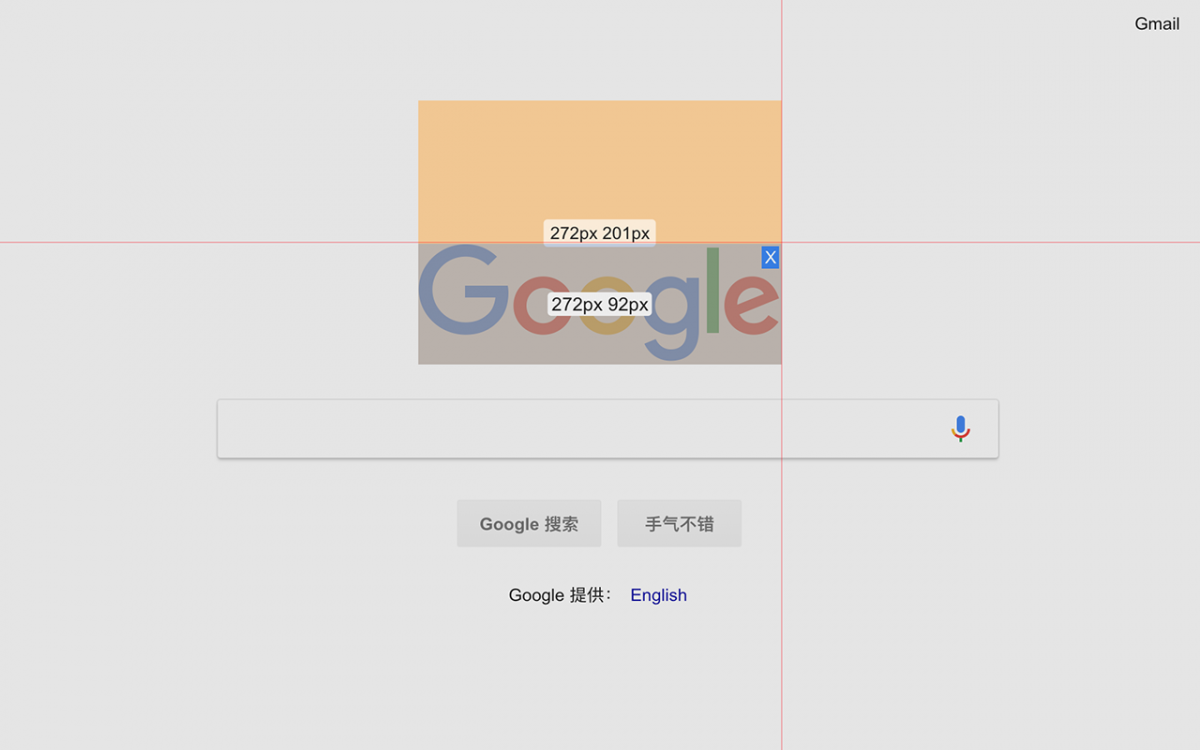
Better Ruler 插件安装完成以后,需要刷新网页即可使用。直接在 Chrome 浏览器任意网页点击浏览器上方工具栏中的插件图标,即可使用鼠标选中需要测量的区域,其颜色、背景透明度、边界吸附、顶点吸附等具体测量值将自动显示于下方。
与此同时,用户还可在移动鼠标的同时按住【 Alt 】,实时显示当前鼠标位置元素的大小。若在吸附范围内(距离元素边界 50px 内,距离顶点 15px 内,具体数值可在底部工具栏自定义)可自动吸附。按下【 f`】键可显示和隐藏底部工具栏。若被元素尺寸挡住,则可按住【 shift 】键,暂时隐藏元素尺寸和关闭按钮。
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处



评论