LineIt插件概述
LineIt 插件是一款 Chrome 浏览器中必备的网页测量工具,它支持吸附测量,能够帮助用户对任意页面元素的宽、高进行快速测量,可为前端开发和 UI 设计提供便利,不仅易于使用,且完全免费,有需要的快来下载吧!
LineIt 插件开发背景
对于开发人士而言,有时候难免需要测量一些网站布局的尺寸大小。此前,小编为大家介绍过 Page Ruler 、 Smart Page Ruler 等多款网页尺寸测量工具,不过,想要通过吸附测量的方式来进行测量,这款 LineIt 插件在前端开发和 UI 设计方面或许更为实用。
LineIt 插件功能介绍
作为一款仅适用于 Chrome 浏览器的网页测量工具,LineIt 插件支持通过吸附测量,用户可对浏览器任意页面元素的宽、高进行快速测量,用户只需使用鼠标在页面内选择合适的区域,即可实时对当前鼠标位置元素的宽、高进行快速测量,非常方便快捷。

LineIt 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在Chrome扩展网下载LineIt 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
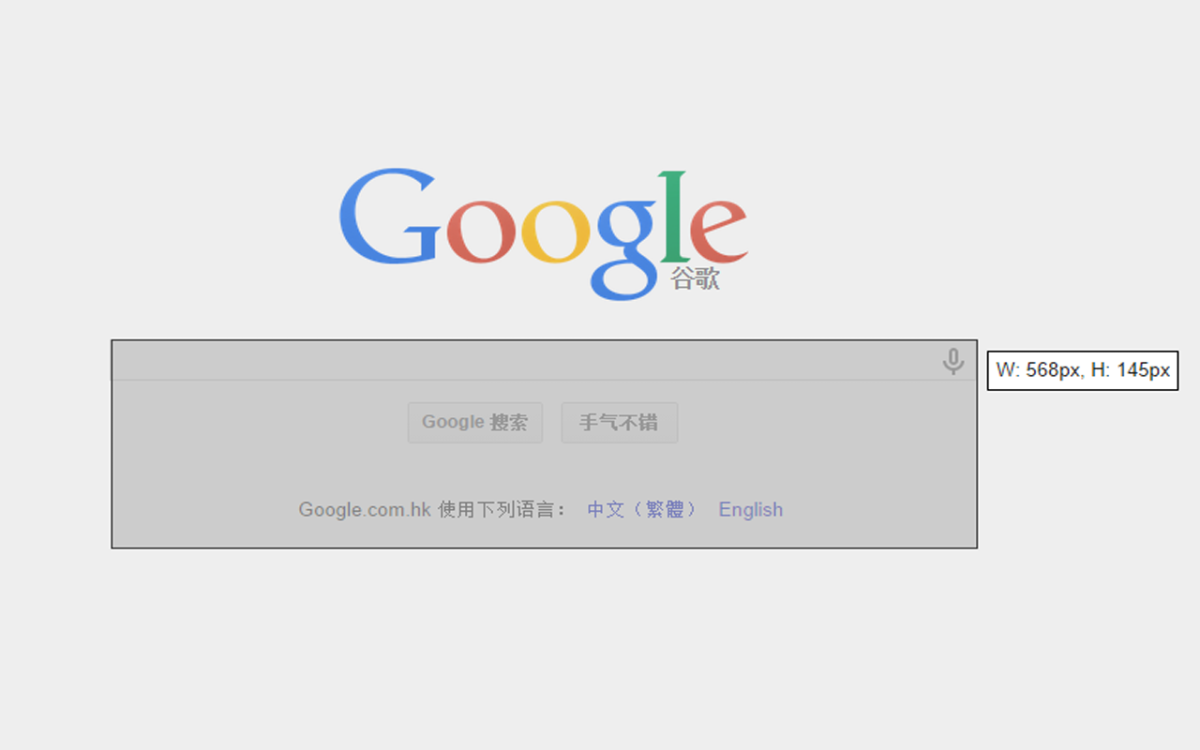
LineIt 插件安装完成以后,需要刷新网页以后方可使用。直接在 Chrome 浏览器任意需要测量的网页点击浏览器上方工具栏中的插件图标,将自动开启测量功能,使用鼠标在页面内选择合适的范围,即可快速对页面元素的宽、高进行快速测量。
对于测量出的数据,将自动展示于方框右侧。与此同时,用户还可以通过使用快捷键【 ctrl+shift+L 】开启测量功能。如需对快捷键进行更改,用户可以点击浏览器上方工具栏插件图标右侧下拉菜单中的【选择】进入设置页面进行重新设置。
LineIt 插件下载
关注“Chrome扩展网”公众号输入插件,根据提示即可获得
LineIt 插件下载流程
(1)将下载的安装包文件(.zip)解压为文件夹,其中类型为“crx”的文件就是接下来需要用到的安装文件
(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面
(3) 打开扩展程序页面的“开发者模式”
(4) 将crx文件拖拽到扩展程序页面,完成安装
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处



评论