HTML Elements Screenshot 插件是一款专为 Chrome 浏览器打造的网页元素截图工具,该插件能够对浏览器任意网页中任意需要的网页元素进行快速截取并以 PNG 格式下载保存,使用起来非常方便快捷。
HTML Elements Screenshot 插件开发背景
需要在 Chrome 浏览器中将 html 元素转换成图片进行下载?直接通过截图工具进行自定义截图功能能够实现,但是却需要自己对元素的区域进行框选,使用起来有些许小麻烦。不过,要是有了这款HTML Elements Screenshot 插件,一切可轻松迎刃而解。
HTML Elements Screenshot 插件功能介绍
作为一款简单好用的网页元素截图工具,HTML Elements Screenshot 插件支持在 Chrome 浏览器任意网页中对任意需要的网页元素快速进行一键快速截取,不管是图标、文本、还是图片,只需简单点击,即可轻松将其以 PNG 格式下载至本地保存,完全免费。

HTML Elements Screenshot 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在Chrome扩展网下载 HTML Elements Screenshot 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
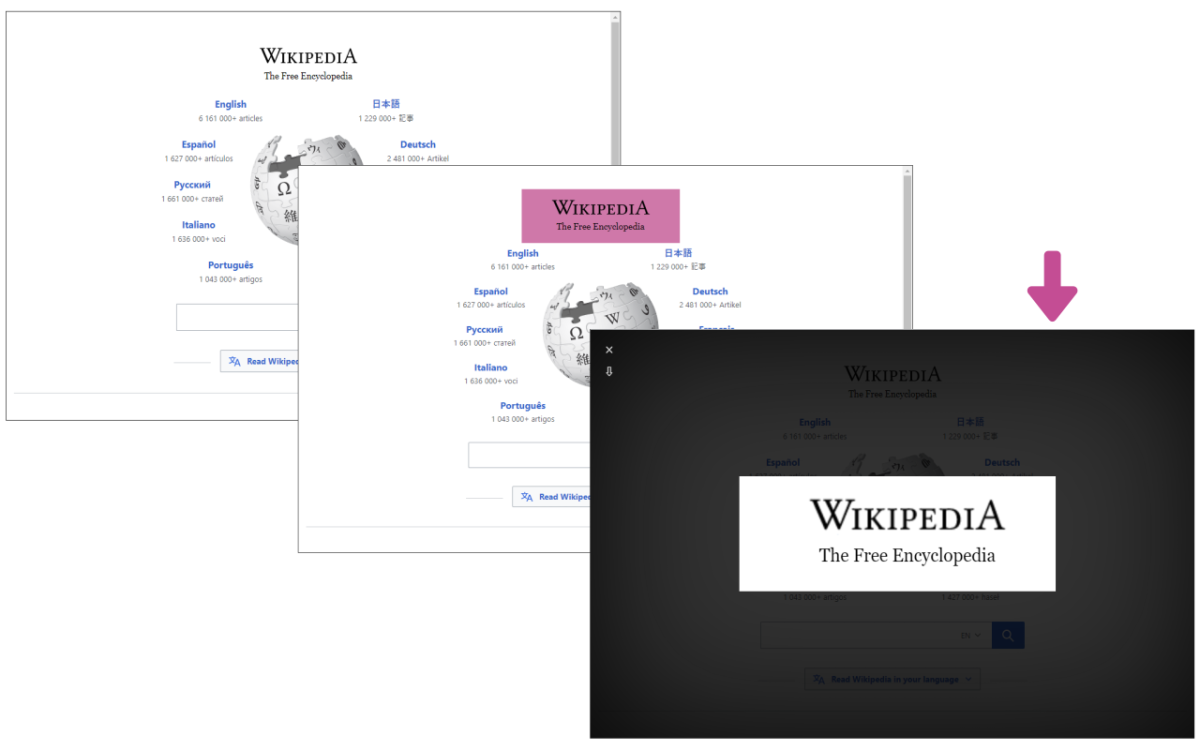
HTML Elements Screenshot 插件安装以后,用户只需在 Chrome 浏览器任意网页点击浏览器上方工具栏中的插件图标,即可快速开启截图功能。接着,用户只需使用鼠标左键单击选择任意所需的元素,移动鼠标时,网页元素将会以粉红色突出显示。
不管是文本、图片、还是网址链接等等,一旦用户选择了一个网页元素,随即就会出现一个弹出窗口,里面显示的是截取的元素截图。用户可通过左侧的下载按钮将 PNG 格式图像下载到本地。如需关闭屏幕截图的弹出窗口,直接点击左上角的关闭按钮即可。
需要注意的是,默认情况下,HTML Elements Screenshot 插件不包括屏幕截图中的跨域图像。如想启用该功能,请访问选项页面并勾选【 Allow CORS 】复选标记。此外,在默认的情况下,它被设置为 2,这也意味着屏幕截图图像比原始元素大两倍。
HTML Elements Screenshot 插件描述:
应用大小:127 KiB
版本:v 0.1.3
下载次数:900000
更新时间:2021-12-21
评分:4.6
HTML Elements Screenshot 插件下载:
关注“Chrome扩展网”公众号,输入“插件”根据提示,即可下载最新安装文件。
备注:这个插件不免费分享,象征性的收费1元,整理不易,还望理解,不包售后。
HTML Elements Screenshot 插件安装流程:
(1)将下载的安装包文件(.zip)解压为文件夹,其中类型为“crx”的文件就是接下来需要用到的安装文件
(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面
(3) 打开扩展程序页面的“开发者模式”
(4) 将crx文件拖拽到扩展程序页面,完成安装
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处



评论