Dimensions 插件是一款适用于 Chrome 浏览器的页面元素测量工具,该插件能够帮助用户对浏览器任意网站上的图像、输入字段、按钮以及视频等元素之间的距离进行快速测量,使用起来非常方便快捷。
Dimensions 插件开发背景
对于网页设计师而言,基本上经常需要对浏览器中的网页的页面元素尺寸进行测量。那如何能够快速获取测量呢?其实,完全可以使用一些如同网页尺子的网页测量工具进行测量,比如这款支持元素尺寸测量的Dimensions 插件,一旦安装,可即开即测。
Dimensions 插件功能介绍
作为一款专为设计师设计的屏幕尺寸测量工具,Dimensions 插件支持帮助用户对 Chrome 浏览器任意网页中的图像、输入字段、按钮以及视频等各种元素属性之间的距离进行快速测量,同时支持直接使用快捷键快速启用或关闭,非常简单实用。

Dimensions 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在Chrome插件网下载Dimensions 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
Dimensions 插件安装完成以后,无需刷新网页即可使用,直接在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的插件图标,将自动启用测量工具,用户也可以使用快捷键【 ALT + D 】快速启用或禁用。
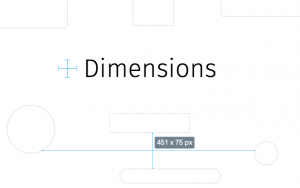
测量功能开启以后,当前屏幕上将出现一个十字线,直接使用鼠标拖动到任意想测量的页面元素之间,用户就会看到具体的数值了,操作起来非常简单。目前,仅支持测量图像、输入字段、按钮、视频、 GIF 、文本和图标元素。
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处



评论