Designer Tools插件简介
Designer Tools 插件是一款简单实用的页面元素测量标尺,该插件能够在 Chrome 浏览器中测量并对齐 Chrome 中的元素,借助添加网格、保存、移动、删除参考线和更改设置的能力,用户可以更好地控制自己的设计过程。
Designer Tools 插件开发背景
对于网页设计师或开发人员而言,在进行 web 自动化测试时进行 XPath 或者 CSS 定位,基本上都需要检测页面元素定位是否正确,如果使用脚本检测,效率可能极低。虽然,F12 开发者工具可以直接在页面上检测元素定位,但是使用起来也并不太简单。
想要快速测量并对齐 Chrome 中的元素,这款专为 Chrome 浏览器设计的Designer Tools 插件或许能够为大家带来极大的帮助。
Designer Tools 插件功能介绍
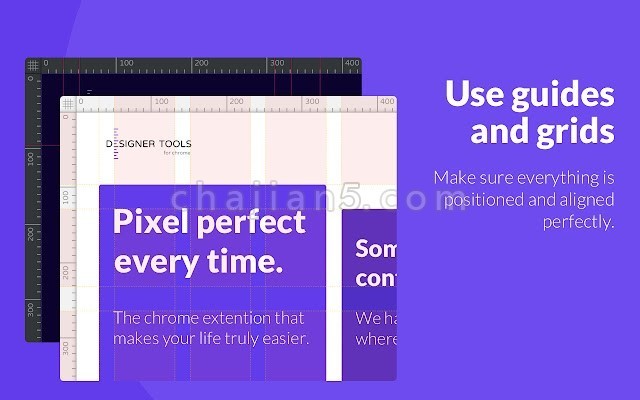
作为一款实用高效的页面元素测量工具,Designer Tools 插件支持使用内置的标尺、指南、元素对齐和空间测量等功能完美地进行测量并对齐元素,以发现任何对齐问题,可帮助前端开发工程师轻松测量对齐网页元素,轻松创建视觉上吸引人的精确设计。

Designer Tools 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在Chrome扩展网下载 Designer Tools 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
Designer Tools 插件安装完成以后,直接在 Chrome 浏览器任意网页点击浏览器上方工具栏中的插件图标,即可快速开启网页测量功能,当前网页顶部和左侧将自动显示测量标尺,用户只需在页面内选择需要测量的网页元素,即可快速显示其测量数据。
与此同时,还支持使用标尺添加辅助线、选择和比较元素以及查看其偏移、距离和大小。在不久的将来,用户或许还可添加网格、保存、移动和删除参考线以及支持更改设置。对于网页设计师或开发人员而言,使用这款工具来构建像素完美的网站和应用程序简直太重要了。
Designer Tools 插件描述:
应用大小:944 KiB
版本:v 4.7
用户量:30000
下载次数:1300
更新时间:2021-12-21
评分:4.8
Designer Tools 插件下载:
关注“Chrome扩展网”公众号,输入“插件”根据提示,即可下载最新安装文件。
Designer Tools 插件安装流程:
(1)将下载的安装包文件(.zip)解压为文件夹,其中类型为“crx”的文件就是接下来需要用到的安装文件
(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面
(3) 打开扩展程序页面的“开发者模式”
(4) 将crx文件拖拽到扩展程序页面,完成安装
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处



评论