Vue.js devtools 插件介绍
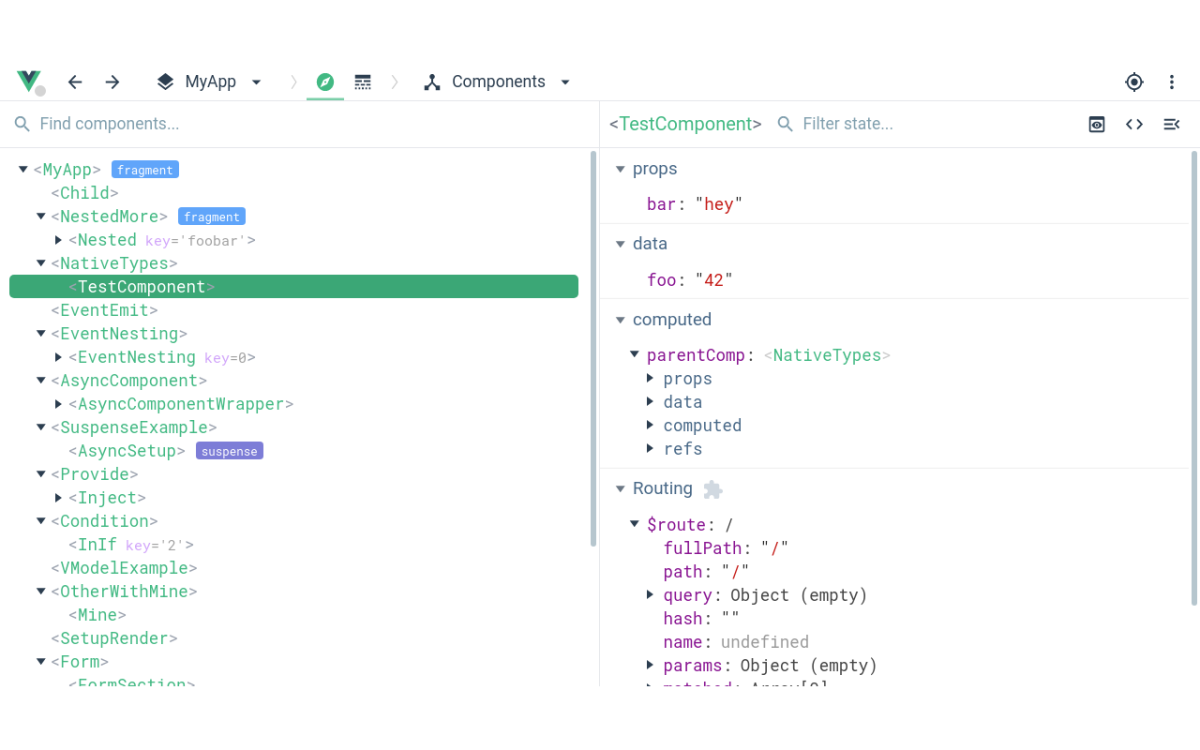
Vue Devtools 是 Vue 官方发布的调试浏览器插件,可以安装在 Chrome 和 Firefox 等浏览器上,直接内嵌在开发者工具中,使用体验流畅。Vue Devtools 由 Vue.js 核心团队成员 Guillaume Chau 和 Evan You 开发。

Vue.js devtools插件描述:
应用大小:1.96 MiB
版本:v 6.0.0.21
用户量:200000
下载次数:4685
更新时间:2021-12-21
Vue.js devtools插件下载:
关注“Chrome扩展网”公众号,输入“插件”根据提示,即可下载最新安装文件。
Vue.js devtools插件安装流程:
(1)将下载的安装包文件(.zip)解压为文件夹,其中类型为“crx”的文件就是接下来需要用到的安装文件
(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面
(3) 打开扩展程序页面的“开发者模式”
(4) 将crx文件拖拽到扩展程序页面,完成安装
Vue.js devtools插件原文介绍
Chrome DevTools extension for debugging Vue.js applications.
Thank you for trying the Vue.js devtools Beta! If you have any issue, please report them on the GitHub repository.
This is the beta channel - a major refactor that brings initial Vue 3 support.
Note the beta channel may cause conflict with the stable version of Vue devtools. If the Vue icon is lit but the Vue tab doesn't show up in devtools, please temporarily disable the stable version and re-open the page.
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处



评论