React Developer Tools概述
React Developer Tools是一款类似于浏览器调试台的插件开发者调试工具,由facebook官方开发推出,非常好用。在浏览器中安装这个插件后,可以查看Chrome开发者工具中组件的层次、各个组件的Props、States等信息。安装完成后,你将在Chrome DevTools中看到一个名为React的新选项。点击它,就可以查看新增的内容了。
React Developer Tools 描述:
用户数:3000000
分类:开发者工具插件
扩展大小:1.74 MiB
最后更新时间:2021-12-21
版本:v 4.25.0
React Developer Tools 插件简介:
这是来自Chrome商店的 React Developer Tools 浏览器插件,您可以在当前页面下载它的最新版本安装文件,并安装在Chrome、Edge等浏览器上。

React Developer Tools插件下载方法/流程:
关注“Chrome扩展网”公众号,输入“插件”根据提示,即可下载最新安装文件。
React Developer Tools插件安装教程/方法:
(1)将Chrome扩展网上下载的安装包文件(.zip)解压为文件夹,其中类型为“crx”的文件就是接下来需要用到的安装文件
(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面
(3) 打开扩展程序页面的“开发者模式”
(4) 将crx文件拖拽到扩展程序页面,完成安装
React Developer Tools插件原文介绍
Adds React debugging tools to the Chrome Developer Tools. Created from revision 336ac8ceb on 7/13/2022.
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
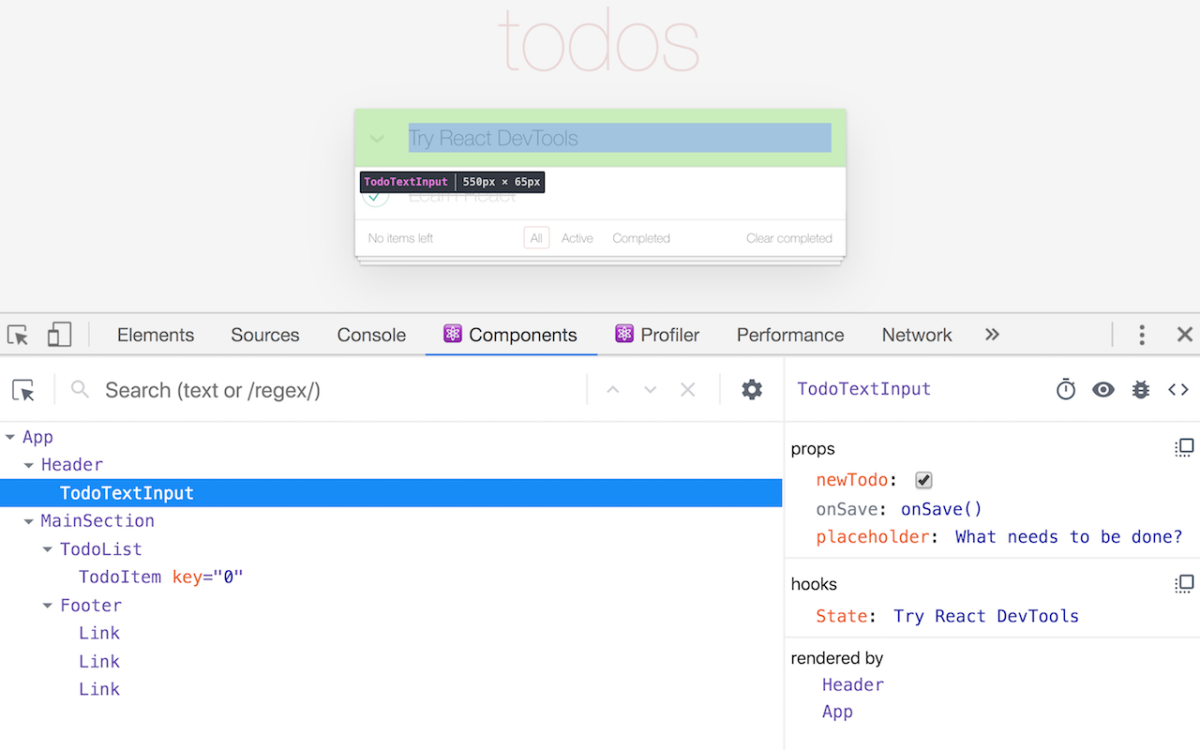
You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler".
The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.
If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree.
The Profiler tab allows you to record performance information.
This extension requires permissions to access the page's React tree, but it does not transmit any data remotely. It is fully open source, and you can find its source code at https://github.com/facebook/react/tree/master/packages/react-devtools-extensions.
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处

我的微信
“Chrome扩展网”微信公众号
微信扫码关注公众号,回复“验证码”获取插件


评论